
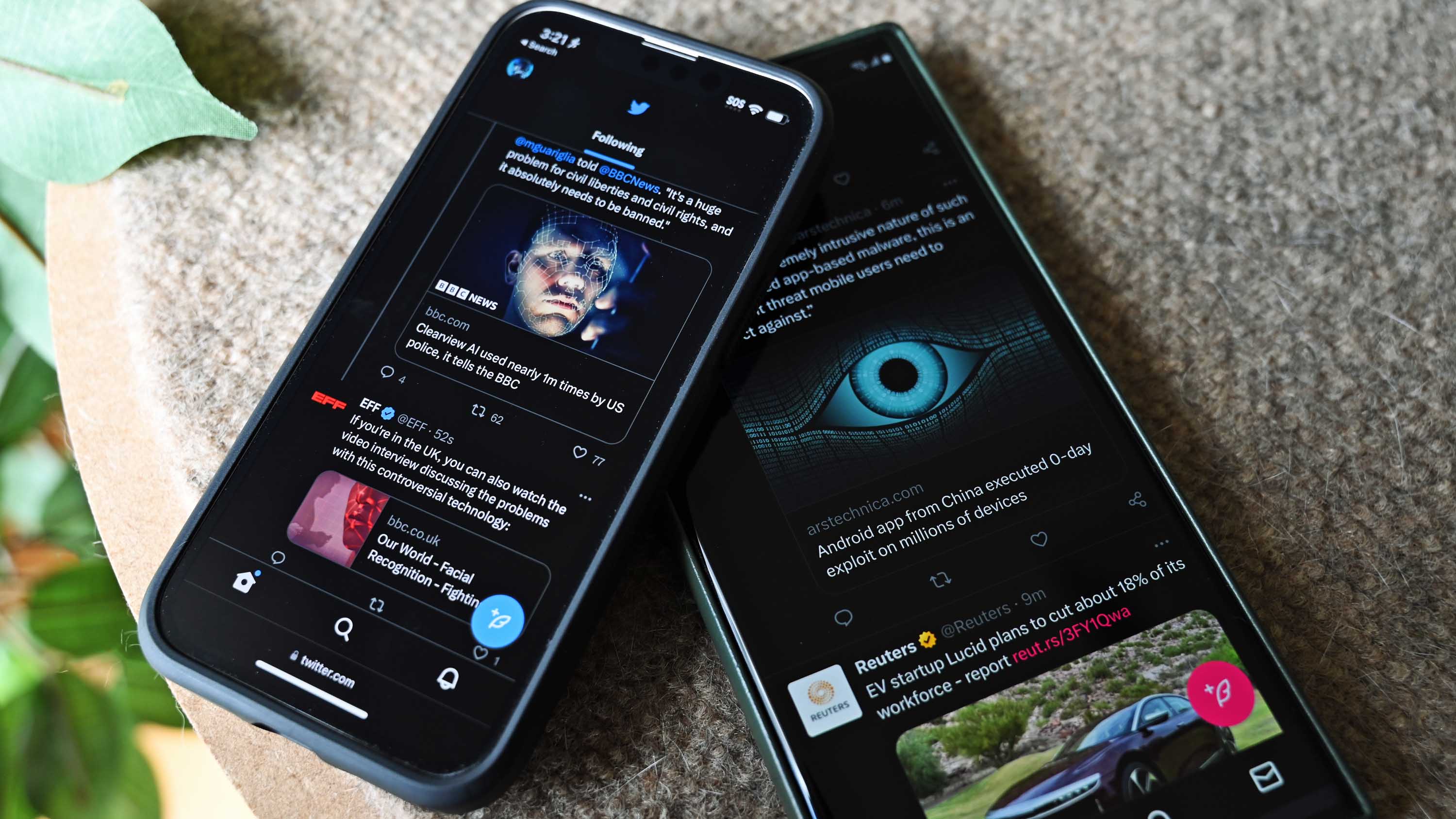
Twitter is undergoing a lot of changes these days, with many of the shifts not going over well with users. For instance, Twitter Blue ($84 a year) will be required to vote in polls, and only those with Twitter Blue will populate the ‘For You’ curated feed. Another change is that Twitter Blue users will get higher visibility than non-Blue users making Twitter a pay-to-play service.
But what if I told you there is an easy and free (for Android) way to only show your chronological timeline of people you follow and undo all the recent UI changes, including metrics?
I’ve written about the solution before, and it’s called Control Panel for Twitter. It’s a free browser extension available on GitHub. When combined with the ability to create a progressive web app (PWA) in Microsoft Edge or Google Chrome, you can make a custom Twitter app that is streamlined, simple, and undoes all the recent Musk-era changes.
The same process can be done on Android (and, to a lesser extent, on iOS), and it’ll take you less than five minutes.
Bonus? By following this method, the scroll performance of Twitter also significantly improves on Android, which is a big deal for those with high-refresh displays.
Part 1: Install Control Panel for Twitter on Android
By following these steps, you’ll create a faster, smoother, and more streamlined custom Twitter app that’s so good you’ll likely uninstall the official Twitter one.
The trick is to use Firefox Beta, which allows custom browser extensions, but you have to “unlock” the feature via Advanced Settings.
Here’s what to do:
1. Download Firefox Beta from the Android Play Store.
2. Open Firefox Beta.
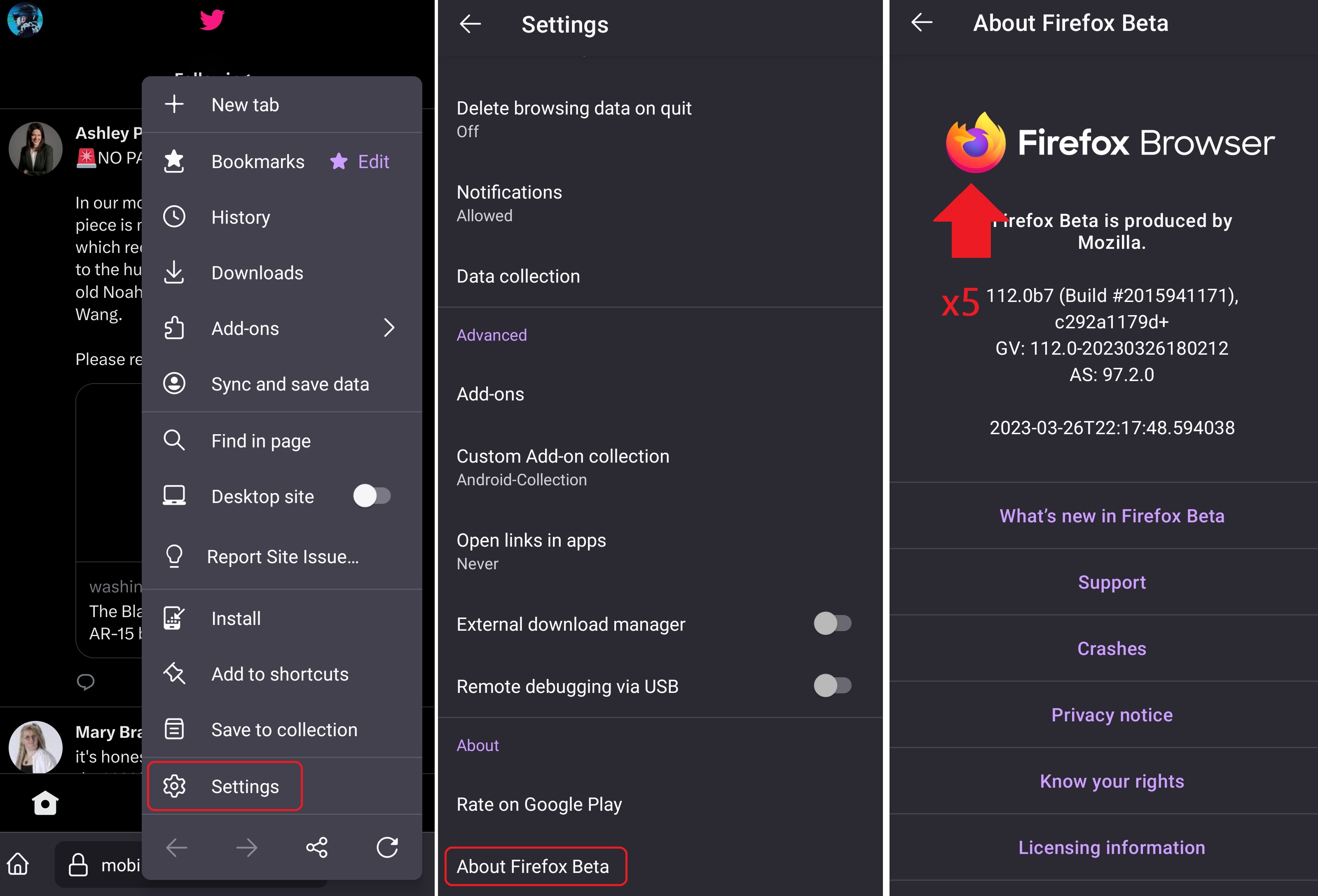
3. Go to Settings (three dots, lower corner) → About Firefox Beta (very bottom) → Tap on the Firefox logo 5 times.

4. Go back to (Firefox) Settings, and under Advanced, and you should now see Custom Add-on Collection.
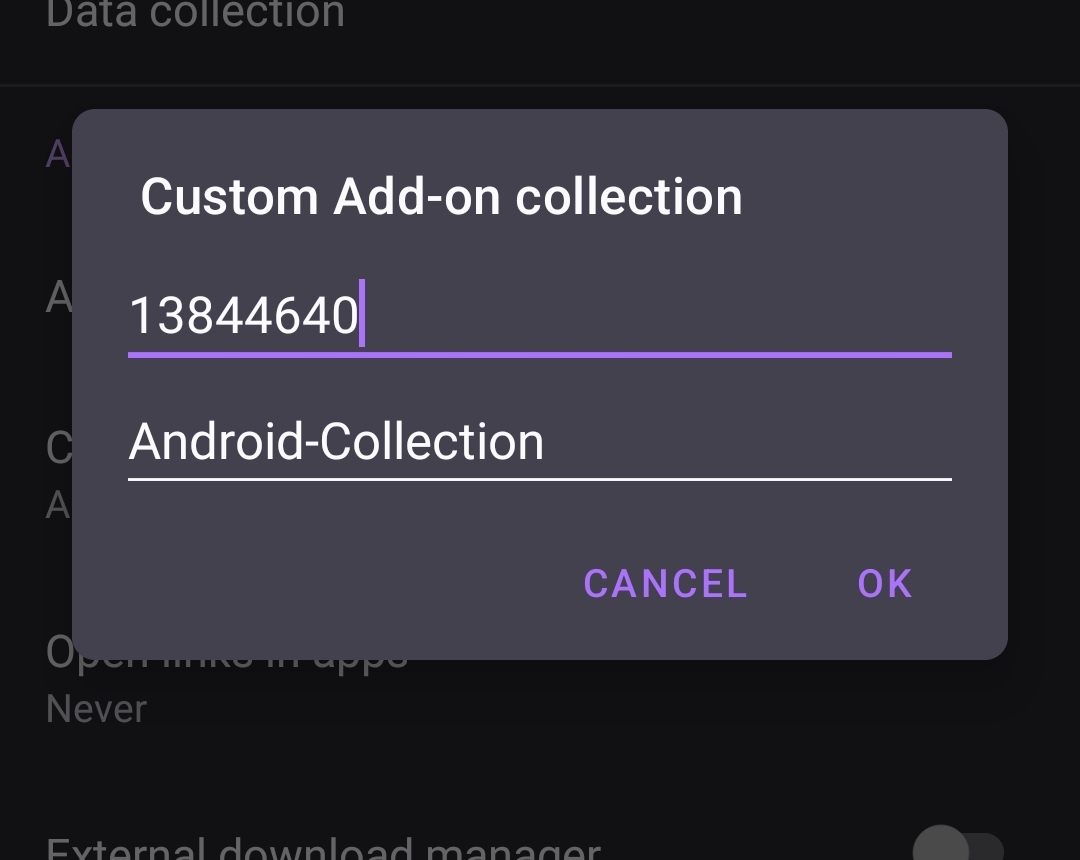
5. Enter the following details after you tap Custom Add-on Collection:
- 13844640
- Android-Collection

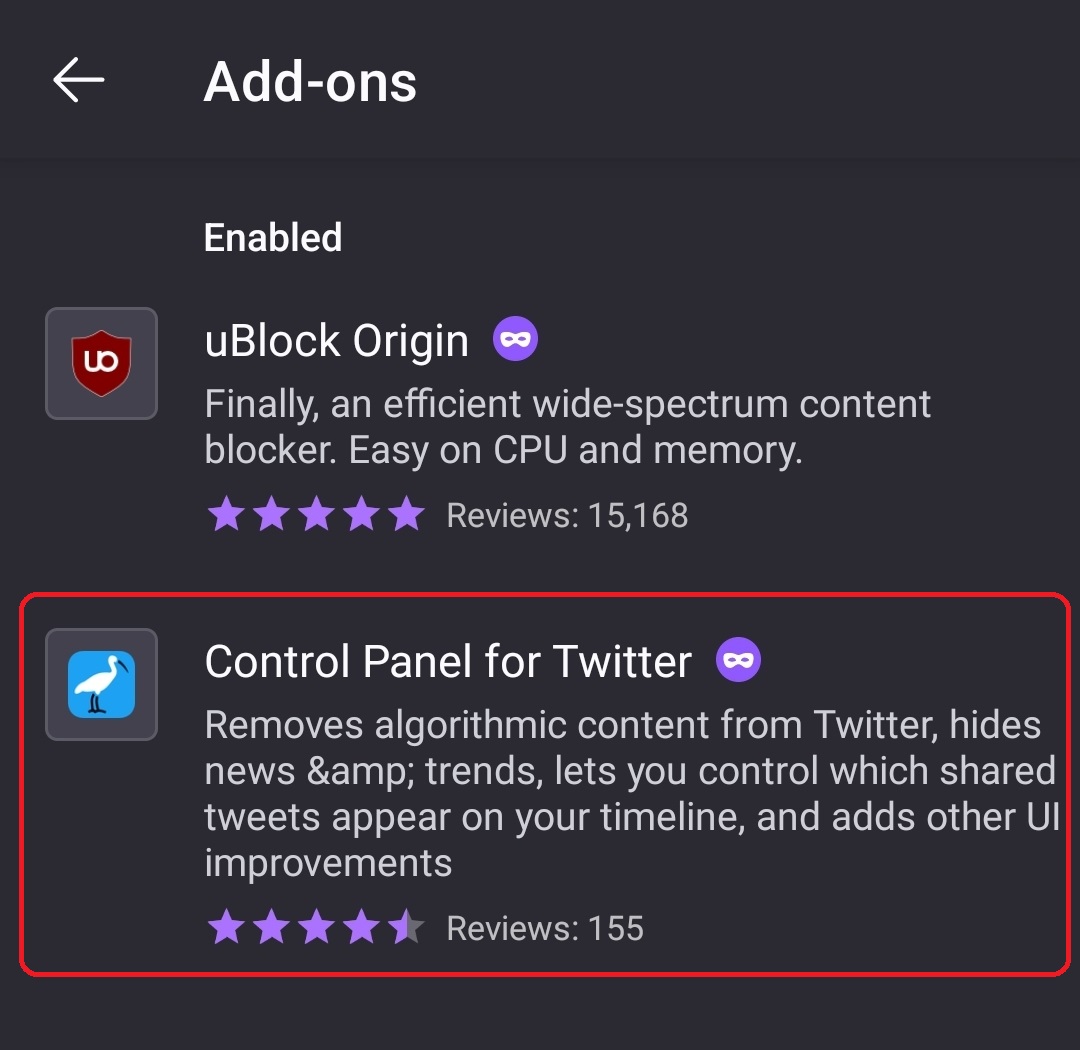
6. When completed, go back to Settings → Advanced and now tap Add-ons, and you should see Control Panel for Twitter as an option.

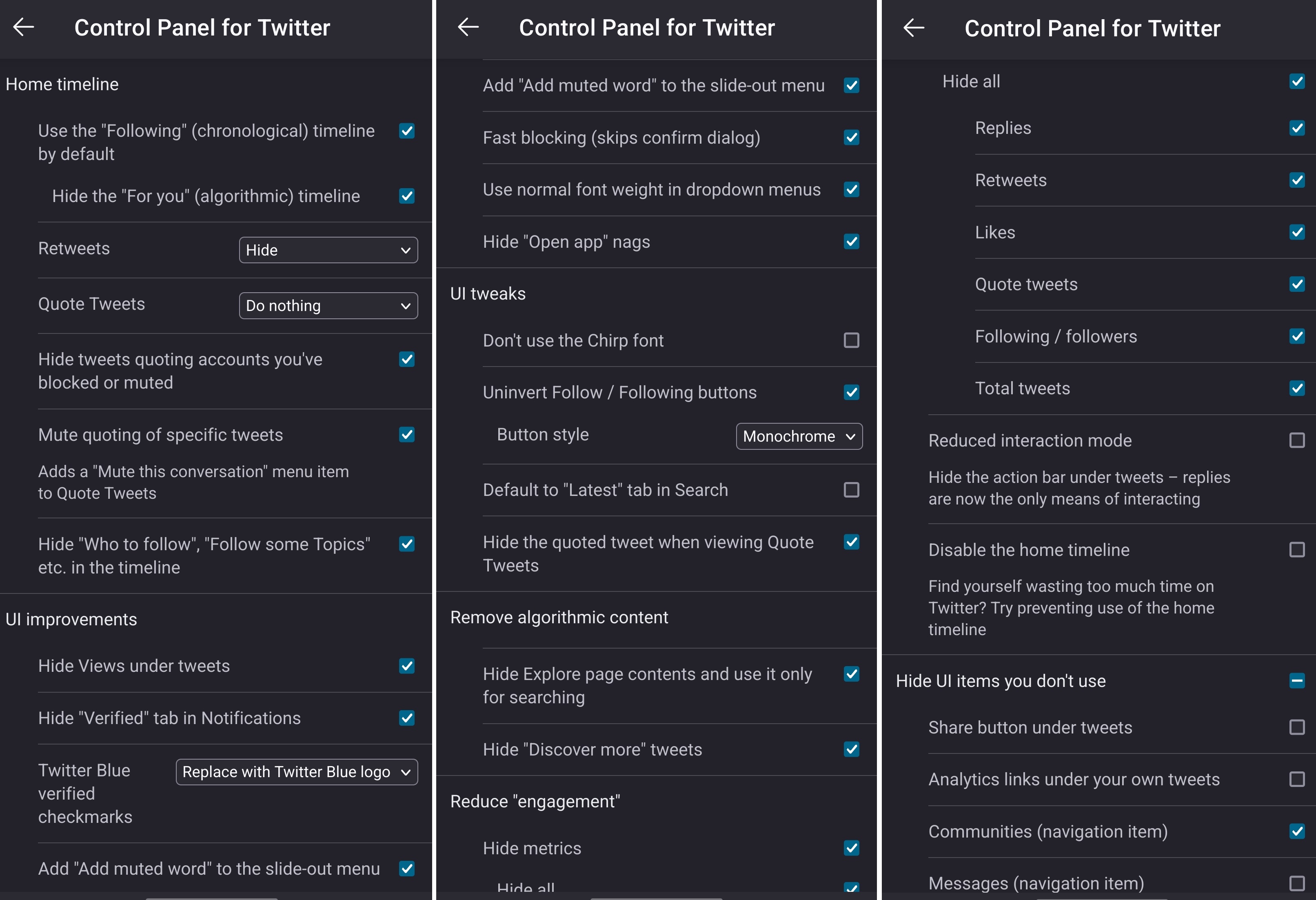
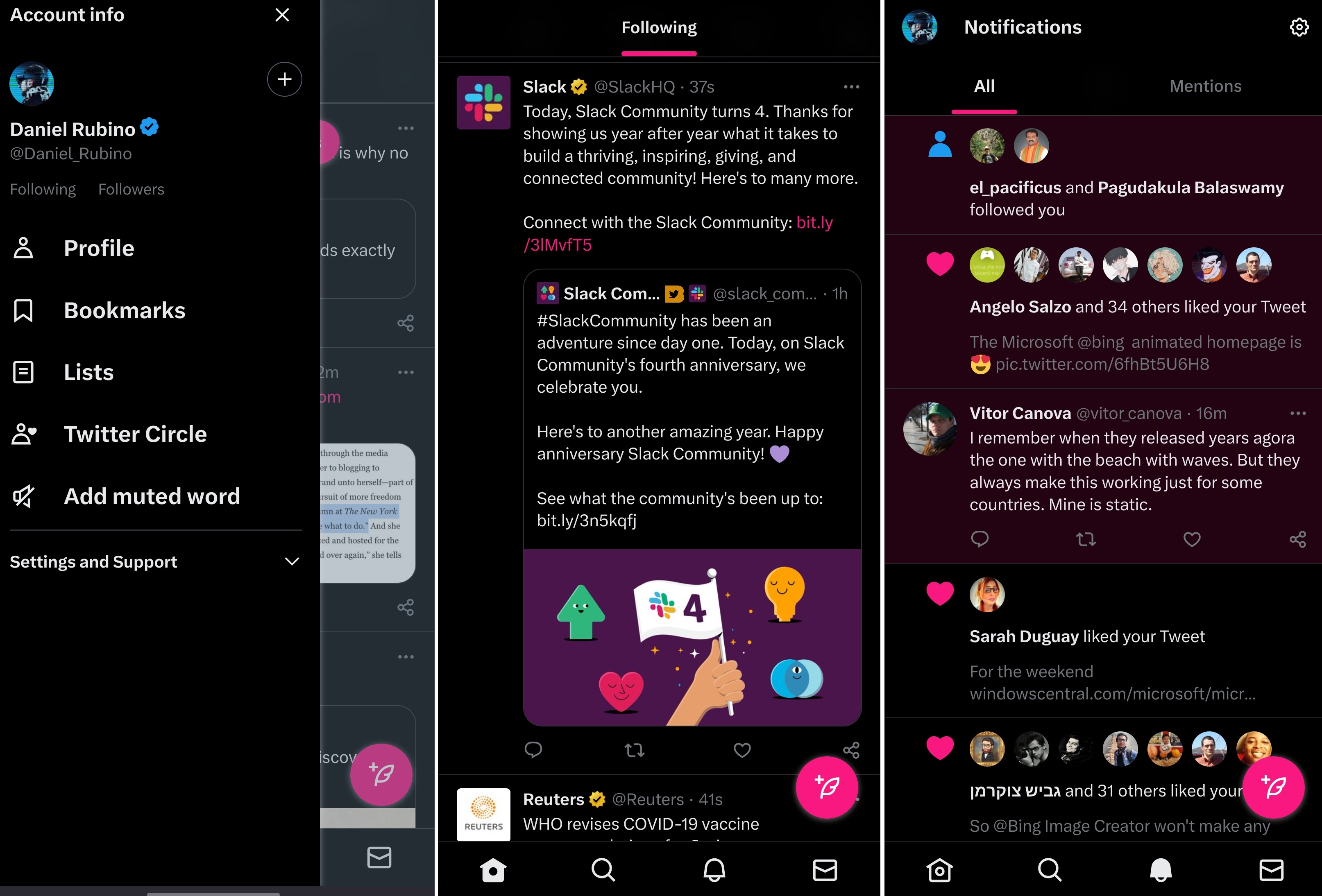
Once installed, you can tap under Settings → Add-ons → Control Panel for Twitter to access the extension’s settings. I won’t go over ALL the things this extension can do, but here are some screenshots for you to get an idea:

As you can see, there are many choices and the ability to hide all sorts of UI elements, replace the Twitter Blue icon, hide verified accounts, hide re-Tweets, clean up Search, and more. The default settings already undo many of Twitter’s weird recent choices, so you may not need to tinker much.
Part 2: Make a Twitter app using Firefox Beta

You can now use the Control Panel for Twitter extension in Firefox beta, logging into your Twitter account and reaping all the benefits.
But many will want a standalone app instead of just using the web browser. That’s where the magic of progressive web apps (PWA) comes into the picture. Firefox Beta lets you turn any website into a web app, and that’s what we’ll do with Twitter.
1. Go to twitter.com in Firefox Beta.
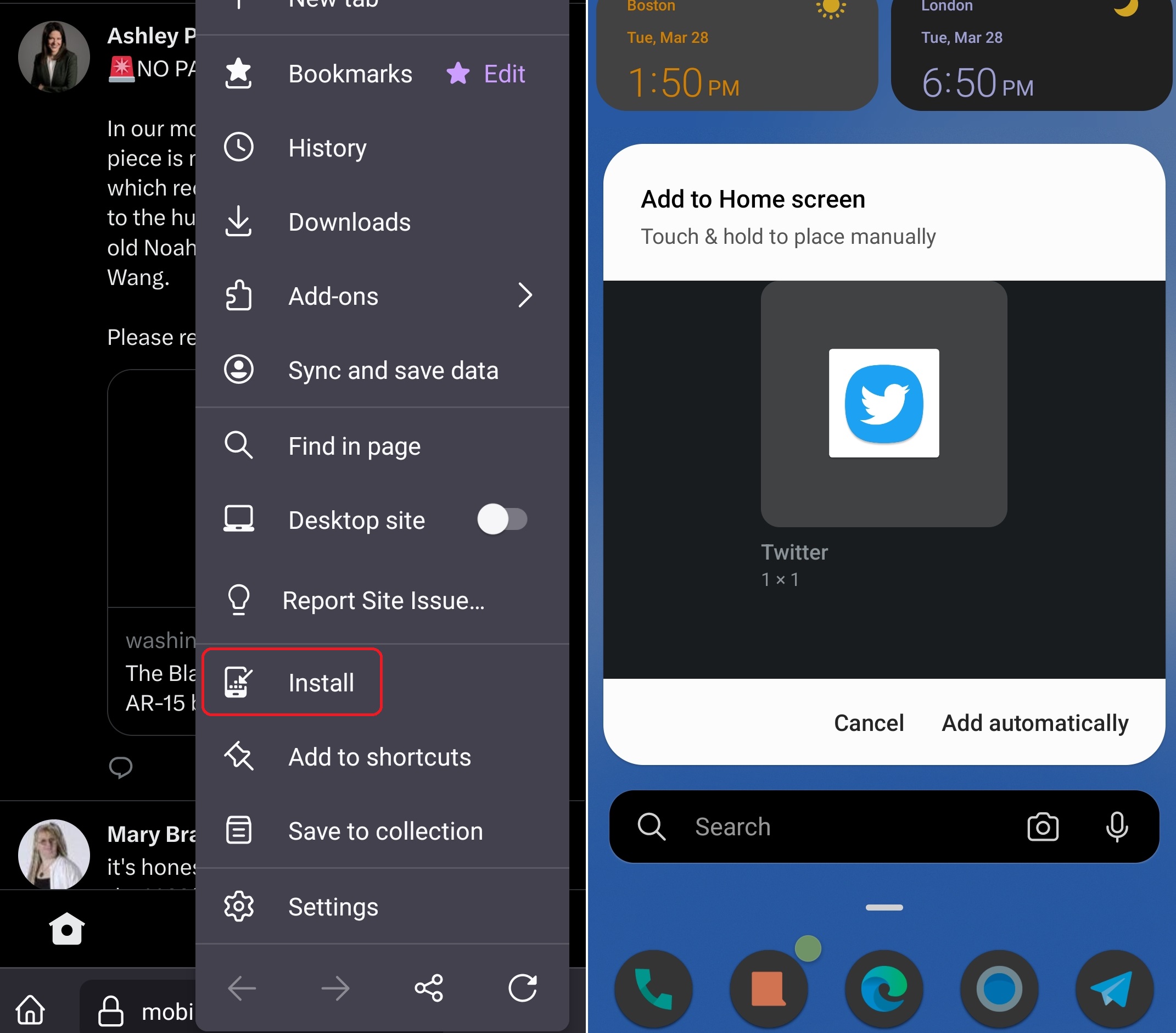
2. Open (Firefox) Settings (three dots, lower corner).
3. Scroll down until you see Install.
4. Touch and hold to manually place it on your home screen or choose to add automatically.

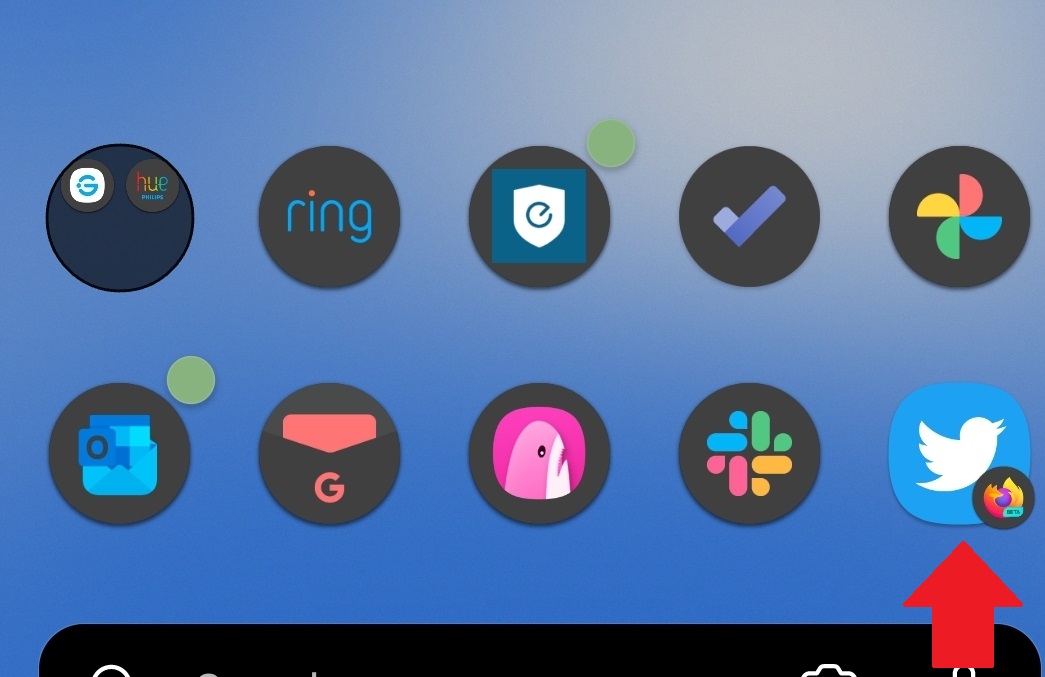
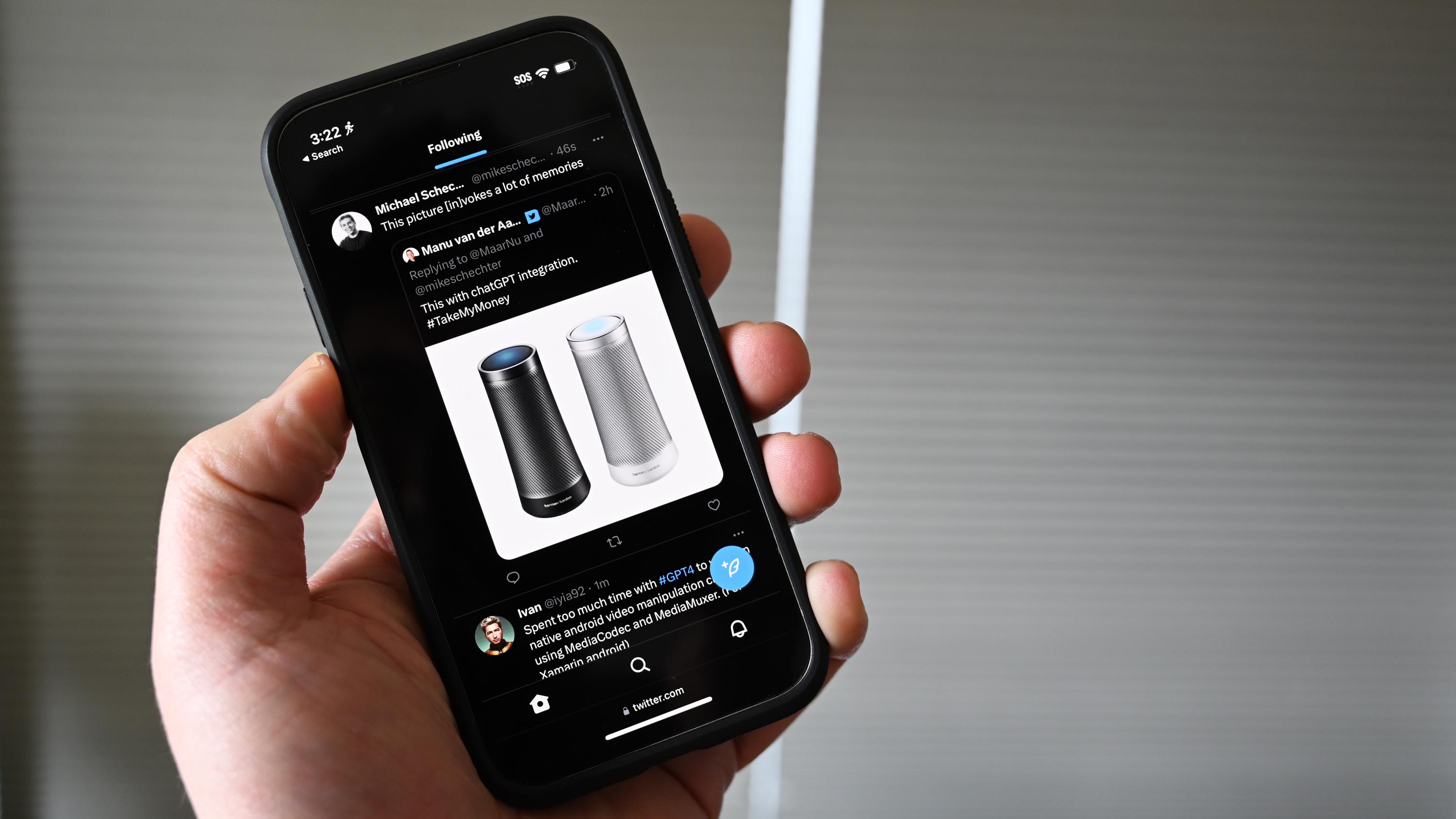
You should now have the Twitter icon with a little Firefox logo on your Android home screen. Tapping it opens the Twitter PWA in full-screen mode, so there is no visible container or browser elements – it’s just the app.

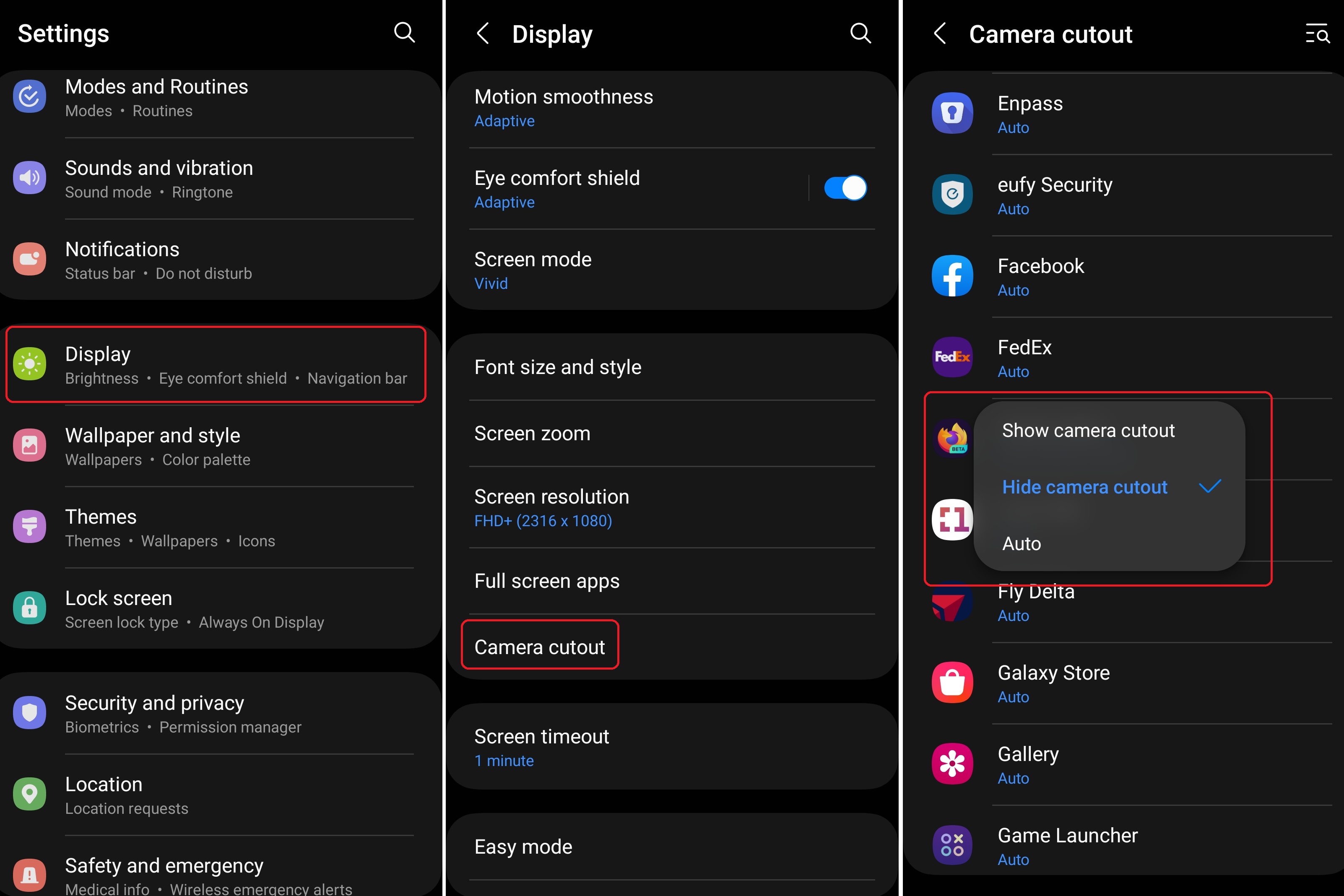
For Samsung users with the camera cutout and who use Twitter in dark or dim mode, you may have a white bar across the top. Don’t worry. You can fix this:
1. Go to Settings in Samsung → Display → Camera cutout.
2. Scroll down to find Firefox Beta in the app list.

3. Tap and select Hide camera cutout.
4. Now close and relaunch the Twitter PWA.
And that should be it. You now have a customized Twitter app that is faster, smoother and has less Twitter nonsense in it, all for free.
Control Panel for Twitter: Apple iOS and Safari

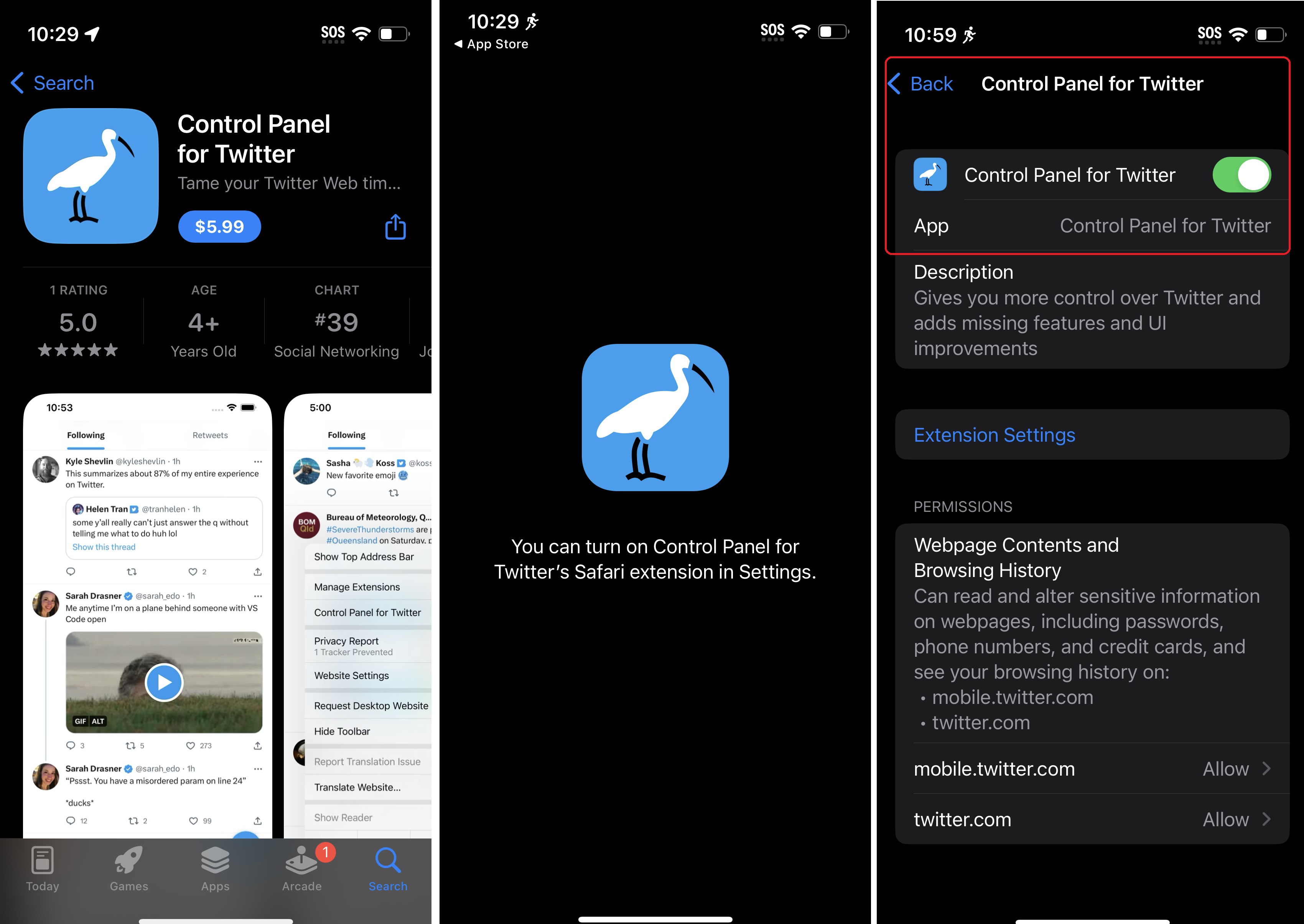
Being Apple, of course, you have fewer options than on Android. The good news is that the Control Panel for Twitter extension is available on iOS (and iPad and Mac), but it costs $5.99 in the Apple App Store. Why? Because you bought an Apple product, everything costs more money there, even free GitHub extensions.
The extension only works in Apple Safari, so you don’t need to do much. Just buy the app in the Apple App Store. Once installed, go to iOS’s settings, and click Safari. Under Safari’s General section, you should see an Extensions menu item. Click it and turn on Control Panel for Twitter. You can also access the extension’s settings here for later customization.

I had to restart the phone and clear out the Safari cache before it started to work on twitter.com, but it does work. So that’s the good news.
The bad news is that while Safari can create PWAs, including for Twitter (which runs well), as far as I know, Safari’s extensions don’t run in those PWAs, unlike Firefox and other browsers. So that means to use your custom BS-free Twitter you’ll need only to use it in the Safari web browser and not a web app.
Lame.
Hopefully, Apple will allow PWAs to run browser extensions in the future.
Anyway, that’s my quick guide on how to make Twitter better on Android (and iOS, kind of). As mentioned at the beginning of this article, you can also do this for the desktop with a standalone custom Twitter app, which I use all the time.
If you find this guide helpful, don’t forget to share it!







